Bu yazımda sizlere PHP ile FCKeditör'ün kurulumunu ve basit bir örnek ile kullanımını anlatacağım.
FCKeditör İndir
FCKeditör'ü bu adresten indirebilirsiniz.
FCKeditör Kurulumu
İlk olarak indirdiğimiz dosya içerisindeki fckeditor.php dosyasını sayfamıza dahil ediyoruz.
<?php include_once("fckeditor/fckeditor.php") ; ?>
Editörümüzü oluşturmaya başlayabiliriz.
<?php
$fckeditor = new FCKeditor('yazi') ; //buradaki 'yazi' text alanımızın name="yazi" değerini belirleyecek
$fckeditor->BasePath = '/fckeditor/' ; //fckeditör'ün kurulu olduğu dosya(İndirdiğiniz dosya)
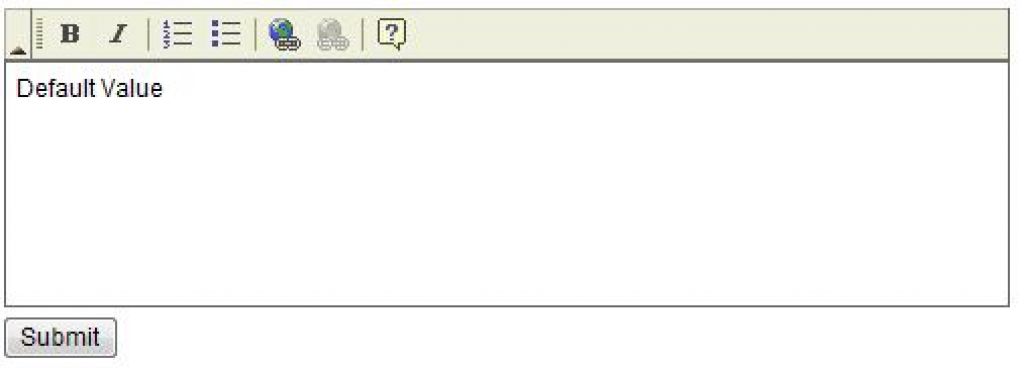
$fckeditor->Value = 'Default Value' ; //Editörümüz yüklendiğindeki default değeri
$fckeditor->Width = '700'; //FckEditör'ün genişliği.
$fckeditor->Height = '300'; //FckEditör'ün yüksekliği.
$fckeditor->Create() ; //fckeditör oluştur
?>
Yukarıdaki kodlarımızla fckeditör'ü kurmuş olduk. FCKeditor('yazi') buradaki 'yazi' ile text alanımızın "name" değerini belirledik. Yani editörü submit ettiğimizde $_POST['yazi'] ile editörden gelen değeri alacağız .
BasePath ile fckeditör'ün kurulu olduğu dosya yolunu (fckeditör'ü indirdiğiniz dosya) belirliyoruz.Diğer satırlardaki kodlarda anlaşılacağı üzere fckeditörün değerini, genişliğini ve yüksekliğini belirliyoruz.
FCKeditör Ayarları
FCKeditör'ün kendi istediğimiz şekilde görünmesini isteyebiliriz.
ToolbarSet ile fckeditörün görnümünü özelleştirmek için index ismini değiştiriyoruz. Eğer "Basic" yaparsak görünüm şu şekilde olacak .
<?php $fckeditor->ToolbarSet = 'Basic'; ?>

Eğer istersek kendi belirlediğimiz ikonların olduğu özel bir görünümde yapabiliriz. Bu kodları indirdiğiniz fckeditör klasöründe bulunan fckconfig.js dosyasında 121. satıra aşağıdaki kodları yapıştırın.
FCKConfig.ToolbarSets["Custom"] = [
['Source','-'],
['Bold','Italic','Underline','StrikeThrough','-'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['Link','Unlink'],
] ;
Ardından ToolbarSet değerini "Custom" yapıyoruz .
<?php $fckeditor->ToolbarSet = 'Custom'; ?>
FCKeditör görünümü şu şekilde olacak .

Editörün dil ayarını yapmak için aşağıdaki kodu ekliyoruz .
<?php
$fckeditor->Config['AutoDetectLanguage'] = false ;
$fckeditor->Config['DefaultLanguage'] = 'tr';
?>
FCKeditör türkçe karakter sorununu çözmek için fckeditör'ün kurulu olduğu dosyada bulunan fckconfig.js dosyasını açın ve FCKConfig.IncludeLatinEntities = true; yazan satırı bulup FCKConfig.IncludeLatinEntities = false ; olarak değiştirin .
Sonuç
FCKeditör için bilinmesi gereken ayarları da öğrendiğimize göre öğrendiklerimizin yer aldığı genel bir örnek yaparak yazımı bitireyim :).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>FCKeditör</title>
</head>
<body>
<?php
//Post edilmişse ekrana yazdır
if(isset ($_POST['yazi'])) echo $_POST['yazi'];
?>
<p>
<form action="" method="post">
<?php
include_once("fckeditor/fckeditor.php") ;
$fckeditor = new FCKeditor('yazi') ; //buradaki 'yazi' text alanımızın name="yazi" değerini belirleyecek
$fckeditor->BasePath = '/fckeditor/' ; //fckeditör'ün kurulu olduğu dosya(İndirdiğiniz dosya)
$fckeditor->Value = 'Default Value' ; //Editörümüz yüklendiğindeki default değeri
$fckeditor->Width = '700'; //FckEditör'ün genişliği.
$fckeditor->Height = '300'; //FckEditör'ün yüksekliği.
$fckeditor->ToolbarSet = 'Default'; //Toolbar
$fckeditor->Config['AutoDetectLanguage'] = false ;
$fckeditor->Config['DefaultLanguage'] = 'tr';
$fckeditor->Create() ; //FckEditör oluştur
?>
<br/>
<input type="submit" value="Gönder" />
</form>
</p>
</body>
</html>
Kaynaklar


<b>Yunus Emre</b> şeklinde html kodlarının görünmesinimi istiyorsun?
Merhaba; basic editöre font rengi değiştirmeyi eklemek istiyorum hangi kodları eklemeliyim?
Denemedim ama galiba bunu eklemelisin : [‘TextColor’]
fck editörde resim yüklemeyi nasıl yapabiliriz.
upload güvenli mi
FCKEditor/editor/filemanager/upload/php/config.php içerisinde $Config[‘UserFilesPath’] = ‘/UserFiles/’ ; satırını kendinize göre düzenleyin. “UserFıles” upload edilen dosyaların bulunacağı dizin.
$Config[‘AllowedExtensions’][‘File’] = array() -> ile izin verilen uzantıları,
$Config[‘DeniedExtensions’][‘File’] = array() -> ile filtrelenecek uzantıları belirleyebilirsiniz., Benzer işlemleri [Image] ve [Flash] içinde yapabilirsiniz…
Güvenlidir. kendi CMS imde kullanıyorum. Biraz da sizin katkınız olursa dahada iyi olur.
fckeditör ile fotoğreaf veya flash boyutu sınırlaması yapabilirmiyiz? Ziyaretçilere 50x50px den büyük dosya göndermeyin dediğim halde sözümü tutmayanlar için…?
Yardımcı olursanız sevinirim, ilk sitemi yapmaya çalışıyorum da..
daha önce fckeditorün dosya sistemini hiç kullanmadım ama senin için internetten araştırma yaptım fakat hiç kaynak bulamadım.
Fakat fckeditorun bulunduğu dizinde editor->connectors->php->commands.php dosyasını açarsan orda bulunan FileUpload fonksiyonu upload işlemini yapıyor. Sen bu foksiyonu düzenleyerek istediğin limit sınırını koyabilirsin…
Merhabalar.
Ck Editör ile ilgili bir sorum olacaktı sizlere. Ck editör ve Ck finder ı başarılı bir şekilde entegre ettim, verileri veritabanına da yazdırma kısmını çözüm ama ufak bir sıkıntı ile karşı karşıyayım.
Ck editör resimleri eklerken
<p>
<img /></p>
Şeklinde ekliyor dolayısı ile veritabanından geri çağırdığımda resim yerine browserda \”“\”“\”“\”” görünüyor.
sorunu tam olarak anlayabildiğimi söyleyemem
Kodları buraya yazamıyorum :D yazabilsem net bir şekilde anlatacağım ama :D
sanırım bu şekilde görünecektir kod.
Db ye bu şekile yazıyor resim eklendiği zaman
img alt=\”\” src=\”../queb/images/Chrysanthemum.jpg\”
dolayısı ile ekrana bastırdığımda ise sadece
\”“\”“\”“\”” şeklinde çıkıyor
veri tabanından çektiğin veriyi http://www.php.net/manual/tr/function.stripslashes.php">stripslashes fonksiyonu ile ters bölüleri temizlemeyi denermisin ...
kodlarını pre tagları arasına yazmalısın
stripslashes fonksiyonu işimi çözdü çok sağol arkadaşım valla baya dua kazandın :D
yanlız “kodlarını pre tagları arasına yazmalısın” kısmını tam anlamadım
:) yorum yazarken yorumunda kod eklerken html taglarından code veya pre tagları arasına yazarsan burada kodların görünecektir.
Sorununun çözülmesine sevindim.
Bu sefer başka bir soru daha çıktı :D
hata mesajımız :D bol şans dileyin bana bir tarafını yapıyom başka tarafını bozuyorum
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ‘‘2011-05-31 14:22:02’, ‘20110531142202.jpg’, 0)’ at line 1
bu dur :D
Burayı soru cevap bölümüne çevirmezsek sevinirim ... hataya gelince sql sorgusunu göremeden bir şey diyemem. sana bol şans diliyorum :)
int üzerinde sanırım en kolay ve acıklayıcı bilgiler bunlardı. tşkler
yanlış anlaşıldım :D kusura bakma :D sadece son olayı geyik diye yazdım bi tarafı yaptım bi tarafı bozdum mansında :D çözdüm zaten :D yardımların için teşekkürler tekrar
alemsin orhan :) sende kusura bakma yanlış anladığım için. İyi çalışmalar dilerim…
mrb,
fck editör kullandığımda html taglari sayfada direk görünüyor aşağıdaki gibi.yorumlarda okuduğum kadarı ile stripslashes sorunu çözdü denmiş ama ben denedim olmadı.sayfada aşağıdaki gibi görünüyor eklediğim resim görünmüyor ve bütün html taglari görünüyor.Bu sorunu nasıl çözebilirim.Teşekkürler.
Bunu denermisin ?
Oldu.Teşekkür ederim.
rica ederim.
Öncelikle merhaba,
FCKeditör mü yoksa CKeditör mü asolan fck editör diye araştırdığımda karşıma ckeditör çıktı ve dedim ki f zamanla ayrılmıştır belkim şimdik ckeditörü kullanırken jquery ile ilgili bir kaç sıkıntı yaşadım $(“textEditor”).val(); dediğimde sonuç “” gözüküyor bir bilginiz var mı acaba bu konuda ?
s.a fck editörü kurdum resim yüklüyorum ama klasöre upload etmiyor.
$Config[‘UserFilesPath’] = ‘/Resimler/edt/’ ;
düzenledim localhostta düzenliyom Resimlerden evvel localhost/site/Resimler/edt/ yazdım yine yok bu klasörlerde var oluşturmuşum ama upload etmiyor.ilginize şimdiden teşekkürler
editor/filemanager/connectors/php/config.php dosyasında $Config[‘Enabled’] değerini true yapmalısın.
senin ayarlarına göre resimi www klasörünün altında /Resimler/edt/ dizinine ekler. Yanlış olabilir ama büyük ihtimalle şu şekilde yapmalısın.
$url="http://localhost";
$sitepath = parse_url($url,PHP_URL_PATH);
$Config['UserFilesPath'] = $sitepath.'/deneme/Resimler/edt/' ;
bu şekilde halleettim diğer arayan arkadaşlara ışık olur inş.
—Bi sorum daha var fck editör ücretlimi sıkıntı olurmu kullanırsam portalda
ücrestsiz ama ticari amaçla kullanıldığında sorun olurmu bilmiyorum.
sağol başkan Bilgin için işime yaradı teşekkür etmeden geçmeyim dedim tşkrler : )
rica ederim :)
ya ben form tagları arasına ekledim başka text lerde ekledim başlık vb kaydet dediğimde veri tabanına fck editör içeriği kaydedilmiyor diğerleri kaydediliyor.editörün kendi içindeki kaydete bastığımdada diğerleri kaydedilmiyor editörün kendi içeriyi kaydediliyor ben butona bastığımda hepisinin kaydedilmesini istiyorun nasıl yapabilirim yardım?? lütfen teşekkürler
yazıdaki örnek uygulamayı iyi incelemeni öneririm.
ben yapamadım lütfen msn adresimden bana ulaşır mısınız yardımcı olursanız cok sevinirim ilginize teşekkürler….
s.a bu kodlar güzelde örnekteki gibi yani demodaki gibi fck editörün gelişmişini nasıl kullanıcaz burda basic özellikler var
a.s , demodaki örneğin kodlarına indirdiğiniz rar dosyasının içerisinde index.php adlı dosyadan ulaşabilirsiniz.
Öncelikle bilgilerin için Teşekkür ederim.Dün akşam 15-30 dk arası uğraşmayla admin panelime fck metin editörünü entegre ettim.ancak sorunum şöyle ki kalın harf,italik,altı çizili vs eklentileri kullanabiliyorum.ama renk buton vs işlemleri kullanamıyorum.Veritabanıma ekleyebiliryorum.Kontrol ettiğimde ise html kod karşılığıda geliyor.ama bu bilgileri çekerken renk olmuyor nasıl bir yol izlemem gerekir.
Hepinize Teşekkür Ederim..
“renk buton vs işlemleri kullanamıyorum” derken server side tarafında editörün içeriğini alırken mi sorun yaşıyorsun yoksa html editörün bahsettiğin özellikleri çalışmıyor mu?
Hayır Sitemde Gözükmüyor hiçbiri.yani fck editöründen eklediğim yazılar mysqle kayıt oluyor.ama buton eklediğim zaman anasayfama çekiyorum o zaman butonun üstüne tıklanmıyor.aynı sekılde yazıyı yazıyorum yarısını baska bir renk yapıyorum ilk yazdıgım yazı geliyor renkli yazıyı yazmıyor.sitem css kodlamalı ondan kaynaklanan bir sıkıntı oldugunu düşünüyorum.bu konuyu nasıl çözebilirim
çok işime yaradaı çok sağolun
arkadaşlar bende
Not Found
The requested URL /fckeditor/editor/fckeditor.html was not found on this server.
diyor lütfen bakın !
ahmtkzk hocam hata fckeditör’ün kurulu olduğu dosyayı bulamamasından kaynaklanıyor
$fckeditor->BasePath = ‘/fckeditor/’ ; bu şekilde kullanımı yanlış
$fckeditor->BasePath = ‘fckeditor/’ ;böyle olacak
aynı sorun bende de var fakat çözemedim
hocam ben fckeditörünü sizin dediğiniz şekilde yüklüyorum fakat şöyle bir hata veriyor tam olarak ne demek istediğini anlayamadım.
boranBeyi
Sorun Şöyle Çözülecek. PHP Kullanıyor İseniz
localhosttan fckeditor.html dosyasına igdin ve açın sonra kopyalayın sorun çözüldü :)
Merhaba, editörden yazıları post ettikten sonra html görüntü çıktısında problem yok. Fakat sayfa kaynağını göster dediğimde ü = ü ö = ö ç = ç harferini bozuk gösteriyor. Fakat ş,ğ,ı, bunun gibi Türkçe karakterleri düzgün post ediyor. Yapılacak bir ayar var mıdır?
kendi yorumunuza bakarsanız ü için farklı karakterler girdiğiniz halde ü olarak gözüktü. Bu bir sorun değil takılmanıza gerek yok. http://www.w3schools.com/tags/ref_entities.asp">http://www.w3schools.com/tags/ref_entities.asp
fck editörü kurdum dosya upload edebiliyorum fakat görüntülemeyi başaramdım doya yüklü olmasına rağmen tıkladğımda açılmıyor
fck editorü kullanmayalı baya oldu ama hatırladığım kadarıyla base url ayarıyla ilglii olsa gerek.
Ufak bir arama sonucunda faydalı olabilecek şu linkleri buldum.
http://stackoverflow.com/questions/5740336/how-to-set-the-base-url-for-fckeditor-image-upload-service-to-domain-name
http://docs.cksource.com/FCKeditor_2.x/Developers_Guide/Configuration/Configuration_Options/BaseHref
hocam ellerinize sağlık çok güzel olmuş ama bu fck editörü eskidi onun yerine ck editörünü tavsiye ederim
Bu yazıyı yazalı 2 yılı geçmiş. Bende tinmyce tercih ediyorum. Ama yazıya olan ilgiden hala baya fck kullanan var galiba.
Günlerdir arıyordum. Teşekkür ederim.
CKEDİTÖRÜ dene tavsiye ederim
Bunu iletişim formu haline getirebilirmiyiz. İlave oalarak ekde dosya gonderebılme. TEŞEKKÜRLER.
s.a Şimdiye Kadar veritabanından haberi çekip gösteriyodu 1-2 gündür fck editör kendi çıkıyor ama value değeri veritabanından çekilen $haber i göstermiyor.
Not: $haber editör dışında çalışıyor.Kodum şu
include_once("Resimler/edt/fckeditor/fckeditor.php") ; $sBasePath = $_SERVER['PHP_SELF'] ; $dzCKeditor->BasePath = $sBasePath."Resimler/edt/fckeditor/" ; $dzFCKeditor=new FCKeditor('haber'); $dzFCKeditor->BasePath='Resimler/edt/fckeditor/'; $dzFCKeditor->ToolbarSet = 'edt'; //Toolbar $dzFCKeditor->Width = '560'; //FckEditör'ün genişliği. $dzFCKeditor->Height = '350'; //FckEditör'ün yüksekliği. $dzFCKeditor->Value = "$haber "; //Editörümüz yüklendiğindeki default değeri $dzFCKeditor->Create();Birisi bu fckeditor ü anlatsın lütfen. kuramadım. Nereye neyi kuruyoruz. Siteye haber giremiyorum. Haber ekleme bölümüne gelince bi dosya indiriyor sanki bu uzantıda; file:///C:/Users/..../Desktop/fckeditor%20.html
bunun anlamı nedir ne yapmalıyım.
http://i.hizliresim.com/4mb95J.png
arkadaşlar sorun bu nasıl düzeltebilirim.
Css leri siliyor bunu nasıl onlerim. Teşekkürler